@media screen and (min-width:1024px) {
.c-logo img {
width: 400px;
height: 70px;
vertical-align: middle; }
}
幅と高さを合わせる場合に。
@media screen and (min-width:1024px) {
/* 画面サイズが1024pxからはここを読み込む */
}
ここに設定するだけ、いと簡単。
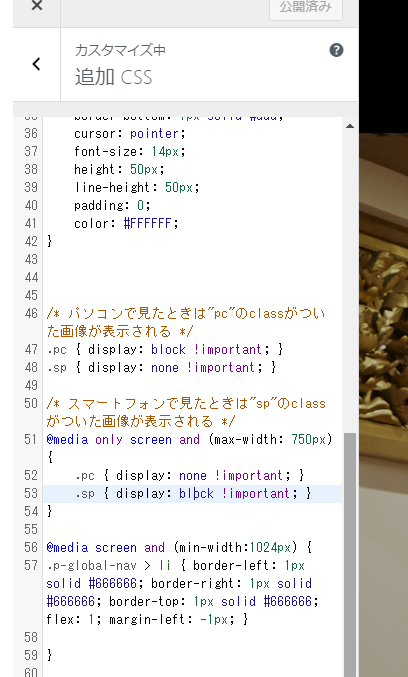
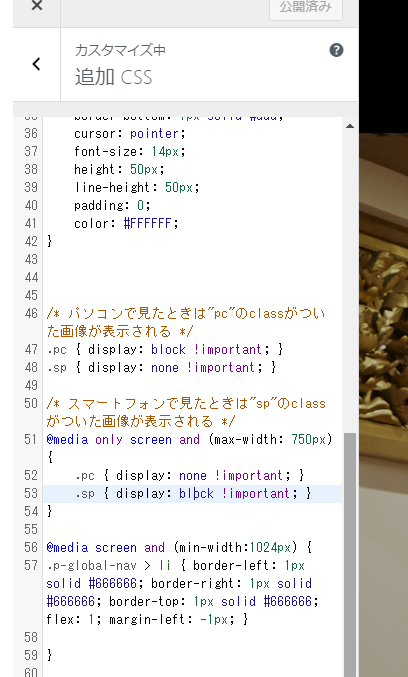
カスタマイズ中 追加 CSS ここに設定します。

@media screen and (min-width:1024px) {
.c-logo img {
width: 400px;
height: 70px;
vertical-align: middle; }
}
幅と高さを合わせる場合に。
@media screen and (min-width:1024px) {
/* 画面サイズが1024pxからはここを読み込む */
}
ここに設定するだけ、いと簡単。
カスタマイズ中 追加 CSS ここに設定します。